Mobile Navigation
Navigationskonzepte – insbesondere mobile Navigationen – spielen bei der Erstellung von Webseiten im Responsive Webdesign eine essentielle Rolle. Mischformen von unterschiedlichen Navigationskonzepten ermöglichen oft eine übersichtliche Darstellung und benutzerfreundliche Navigation auch auf kleinen Smartphone-Bildschirmen, z. B. die Kombination von Icon- und OffCanvas-Navigation.
Voraussetzungen für funktionierende Navigationskonzepte sind die Bedienbarkeit mit der Maus am Desktop-PC als auch mit dem Finger auf dem Smartphone. Eine „touch-ready“ Optimierung – z.B. Platzierung von Hyperlinks in genügendem Abstand zueinander - sollte bei der Erstellung von Navigationskonzepten nicht fehlen. In diesem Blogteil werden die gängigsten Lösungsansätze vorgestellt.
Eine Definition des Begriffes Responsive Webdesign sowie die Vor- und Nachteile können im ersten Teil unserer Serie nachgelesen werden. Genauere Informationen zu den Abläufen und Prozessen der Konzeptionsphase finden Sie im zweiten Teil.
Der dritte Teil behandelt die Designphase inbegriffen der Punkte Wireframes, Typografie und Designsystem.
Mobile Navigationen
Haupt- und Unternavigationen sind Elemente für die Bedienung der Webseite und gehören zu den wichtigsten Bausteinen bei der Entwicklung. Da die Navigation auf mobilen Geräten sehr viel Platz einnimmt, sind die Grundüberlegungen über die Struktur und die Anordnung sehr wichtig. Die Navigation ist idealerweise so strukturiert, dass Navigationspunkte geräteübergreifend nicht entfernt werden müssen, da ein Wechsel, z.B. von horizontalen zu vertikalen Navigationselementen, Verwirrung beim Betrachter auslösen kann. Des Weiteren spielt die Größe der Navigationspunkte eine wichtige Rolle. Bei Smartphones oder Tablets wird das Menü mit den Fingern bedient, die entsprechend Platz benötigen. Somit müssen gewisse Mindestgrößen der einzelnen Klickflächen beachtet und im Design verankert werden.
Die Mindestgröße einer Klickfläche sollte in etwa zwischen 7 – 10 mm betragen.
Im Laufe der Zeit haben sich unterschiedliche Navigationskonzepte etabliert, die in Zusammenhang mit mobilen Seiten sehr gut funktionieren. Jedoch bleibt das Problem des eingeschränkten Platzes zur Realisierung der Navigation. Daraus entwickelten sich unterschiedliche Möglichkeiten, mobile Navigationen im Layout zu verankern und diese auch technisch zu realisieren. Letztendlich hängt die Wahl des Navigationskonzeptes sowohl vom Design, der Webseitenstruktur wie auch vom Inhalt ab.
Nachfolgend stellen wir Ihnen die wichtigsten Navigationskonzepte kurz vor:
Top-Navigation
Die Top-Navigation ist weit verbreitet und wird oft bei klassischen Webseiten eingesetzt. Dieses Konzept ist sehr einfach und schnell umzusetzen und funktioniert einwandfrei bei Webseiten, die nur eine geringe Platzanforderung an die Navigationspunkte haben. Dabei muss geräteübergreifend nichts verändert werden, wodurch die Art der Darstellung bestehen bleibt. Wichtig ist hierbei die richtige Wahl der Schriftart und -größe, da die Darstellung je nach Ausgabegerät variieren kann. Aus technischer Sicht muss nichts beachtet werden, da die Navigation geräteübergreifend Bestand hat.

Icon-Navigation
Die Icon-Navigation kann Hilfestellungen für andere Navigationen bieten und kann z.B. mit der Footer-, der Toggle sowie der Off-Canvas-Navigation kombiniert werden. Die Icon-Navigation ist nur für sehr kreative und auch spezielle Seiten geeignet. Das Problem dabei ist, dass die Verwendung von reinen Icons nicht immer den gewollten Inhalt des Navigationspunkts wiedergibt. Daher sollte dieses Konzept nur bei Konstellationen angewendet werden, die eine besondere Lösung erfordern, beispielsweise bei extremem Platzmangel. Die Gefahr liegt hier in einer möglichen Fehlinterpretation der Icons, da jeder Besucher Icon-Symbole unterschiedlich deutet.

Footer-Navigation
Wie bereits der Name schon aussagt, handelt es sich bei der Footer-Navigation um eine Navigationsart, bei der die Hyperlinks in den Fußbereich der mobilen Seite gestellt werden. Im Kopfbereich erscheint ein Icon-Symbol, über welches der Besucher die Navigation ansteuern kann. Tippt er dieses Icon an, erreicht der Nutzer die sich am Ende der Seite befindende Navigation. Durch diese Art der Positionierung erreicht man nach dem Content First Prinzip, dass die Navigation keinen unnötigen Platz am Anfang der Seite verschwendet, der somit dem Inhalt zur Verfügung steht. Ein Minuspunkt dieser Navigation ist, dass der Besucher, sobald er weitere Inhalte überfliegen möchte, eventuell nicht wieder nach oben scrollt.
Select-Navigation
Das Select-Menü, oder auch Dropdown-Menü, entstand in den Anfängen von responsiven Webseiten mit dem Gedanken, das in Formularen genutzte select-Element einzusetzen. JQuery ermöglicht das auf der Desktop Variante eingesetzte listen-Menü in ein select- und option-Element umzuwandeln. Bei einer Vielzahl an Navigationspunkten ist diese Art der Umsetzung sehr hilfreich. Das Konzept ist stark verbreitet, da es recht einfach und schnell umzusetzen ist. Ein weiterer Pluspunkt ist, dass kein Platz unnötig verschwendet wird. Zudem können Navigationspunkte komfortabel angesteuert werden. Das Problem beim select-Menü ist, dass es nur schwer zu gestalten ist und zudem von JavaScript abhängt, was aus Sicht der Performance nicht unbedingt gewünscht ist. Eine genau technische Erklärung findet man unter: http://css-tricks.com/convert-menu-to-dropdown/
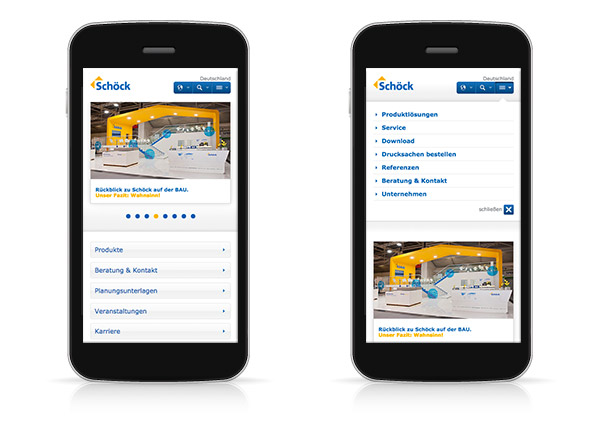
Toggle-Navigation oder auch Multi Toggle
Diese Navigation kann ebenfalls die Icon-Navigation sowie die Off-Canvas abdecken. Das sogenannte Toggle-Menü ist die eleganteste und auch meist verbreitete Navigationsart bei mobilen Webseiten. Ein sogenannter Umschalter (toggle) wird im Kopfbereich der mobilen Seite integriert, der beim Anklicken die Navigationspunkte auf übersichtliche Art und Weise ausfährt. Durch diese Möglichkeit wird nicht unnötig Platz für Navigationspunkte verschenkt. Diese Art ist in der Umsetzung aufwändiger als die bisher vorgestellten Konzepte.

Eine genau technische Erklärung findet man unter:
http://www.jordanm.co.uk/lab/topdrawer. Im Laufe der Zeit haben sich unterschiedliche toggle-Varianten entwickelt, über die man sehr viele Informationen finden kann. Unter http://speckyboy.com/2013/01/30/more-responsive-navigation-solutions/ werden verschiedene Varianten vorgestellt.
Off-Canvas-Navigation
Eines der performanceintensivsten Konzepte ist das sogenannte Off-Canvas Konzept. Dabei ist das Menü nicht in das Layout integriert, wodurch die Layoutfläche breiter wird. Das Menü liegt dabei außerhalb des Sichtfensters. Nach Betätigen der Schaltfläche rückt das Menü in den Sichtbereich und verdrängt dadurch das komplette Layout (es kann sich verkleinern, kann überblendet werden oder verschiebt sich aus dem sichtbaren Bereich). Diese Methode bietet sich nicht nur für Navigationen, sondern auch für die Integration komplexer Inhalte an. Eine genau technische Erklärung findet man unter: http://www.pc-magazin.de/ratgeber/off-canvas-layouts-1486533.html

Fazit
Navigationskonzepte im Responsive Webdesign sollten gut durchdacht sein. Nicht nur die Gestaltung, auch die Inhalte und Strukturierung müssen auf die Bedürfnisse der mobilen Nutzung optimiert werden. Mit neuen Navigationsformen, wie z. B. Off-Canvas haben sich „Standards“ entwickelt, die sich aus den reduzierten Platzverhältnissen auf mobilen Endgeräten ergeben haben. Die Konzepte entwickeln sich jedoch stetig weiter. Seien wir also gespannt, welche neuen Formen zur Bedienung mobiler Webseiten sich in Zukunft hervorheben werden.
In den letzten vier Teilen unserer Responsive Webdesign Reihe haben Sie einiges über „reagierende“ Webseiten erfahren - Workflows, Konzeptionsphasen, Unterschiede, Vor- und Nachteile. Das Zusammenspiel vieler Faktoren und das Berücksichtigen komplexer Vorgänge machen ein Responsive Webdesign zu einem anspruchsvollen Projekt. Planung und Realisierung erfordern eine gute Abstimmung zwischen Agentur und Auftraggeber. Das Verwirklichen neuer Reize und Erlebnisse für die Besucher ist eine stetige Herausforderung.
Seien Sie offen für neue Trends und Technologien. Profitieren Sie von zufriedenen Besuchern, die auf Ihrer Webseite jederzeit die richtigen Inhalte finden, egal mit welchem Endgerät.….

