Wireframes, Typografie und Designsystem
Die Design-, Entwicklung- und Testphase eines Responsive Webdesign–Projektes bilden zusammen eine Umsetzungsphase, die so lange wiederholt wird, bis das Projekt abgeschlossen ist. Da die einzelnen Inhalte der Vorgänge je nach Projekt unterschiedlich sind, werden nachfolgend die allgemeinen Herangehensweisen kompakt bereitgestellt. Diese lassen sich je nach Projektanforderung den einzelnen Umsetzungsphasen zuordnen.
Eine Definition des Begriffes Responsive Webdesign sowie die Vor- und Nachteile können im ersten Teil unserer Serie nachgelesen werden. Genauere Informationen zu den Abläufen und Prozessen der Konzeptionsphase finden Sie im zweiten Teil.
Wireframes
In der Designphase des Responsive Webdesign arbeitet ein Designer unterschiedliche Gestaltungansätze aus. Dabei stehen zu Beginn die allgemeinen Bestandteile wie Gestaltungsraster und Design-Module im Mittelpunkt. Diese gestalterischen Elemente bilden die Grundlage, die in Form von Wireframes* umgesetzt werden.
Die erstellten Wireframes sollten zu Beginn noch nicht sehr detailliert ausgestaltet sein, da diese zuerst nur den Startpunkt bilden, die dann im Wechselspiel zwischen Designer und Entwickler durch die einzelnen Vorgänge zum finalen Weblayout entwickelt werden. Hier geht es darum, alle Fragen hinsichtlich Anordnung und grober Gestaltung der Elemente zu klären. Detailverliebtheit ist zu Beginn eines Projekts nicht ratsam, da diese zu überflüssiger Arbeit führt.
Wireframes lassen sich auch als Grundgerüst der Webseite beschreiben und ordnen die einzelnen Inhaltselemente. Die Anordnung ist ein entscheidender Designfaktor, der sich je nach Bildschirmabmessung ändern kann. Wie ein Wireframe aufgebaut ist, hängt von der Wahl des Gridsystems ab und dessen Design-Module. Gridsysteme sind Gestaltungsraster, die bei der Layout-Erstellung von responsiven Webseiten zum Einsatz kommen. Es gibt verschiedene Gridsysteme. Eines ist dabei besonders hervorzuheben, nämlich:
Das Golden-Grid-System

Das System teilt den Bildschirm in 16 gleiche große Spalten, die bei der Erstellung des Layouts Anwendung finden. Die Spaltenbreite ist dabei elastisch und die Anzahl variiert je nach Bildschirmauflösung. Bei Tablets fällt das System auf acht und bei Smartphones auf vier Spalten zurück. Somit lassen sich Designs für Bildschirmgrößen mit einer Auflösung von 240px bis 2560px abbilden.
Unter http://goldengridsystem.com wird einem das Golden Grid System in Form einer .psd und einer JavaScript Datei zum Download angeboten.
Design-Module
Nach erfolgreicher Wahl des Tools muss nun entschieden werden, welche Design-Module benutzt werden. Design-Module lassen sich als Grundelemente beschreiben, die auf unterschiedlichen Layouts basierend heruntergebrochen wurden. Sie sind somit Grundelemente, die im responsiven Kontext als Arbeitserleichterung anzusehen sind. Die Module sind bereits auf das responsive Design abgestimmt und müssen nicht mehr durchdacht werden. Somit lassen sich aus einem Repertoire von Modulen bereits die ersten Layout-Muster erstellen, wodurch eine Zeitersparnis entsteht, die für die technische Entwicklung hilfreich ist. Die Wahl der einzelnen Module hängt von der Inhaltsstruktur ab. Nachfolgend die wichtigsten Grundelemente:
Der einfache Zweispalter
Die häufigste vorkommende Variante ist der einfache Zweispalter. Er lässt sich sehr einfach umsetzen und charakterisiert sich durch die schlichte Aufteilung in zwei gleich große Spalten. Die zwei Inhaltselemente werden nur dann nebeneinander dargestellt, wenn der benötigte Platz zur Verfügung steht.

Der verschachtelte Zweispalter
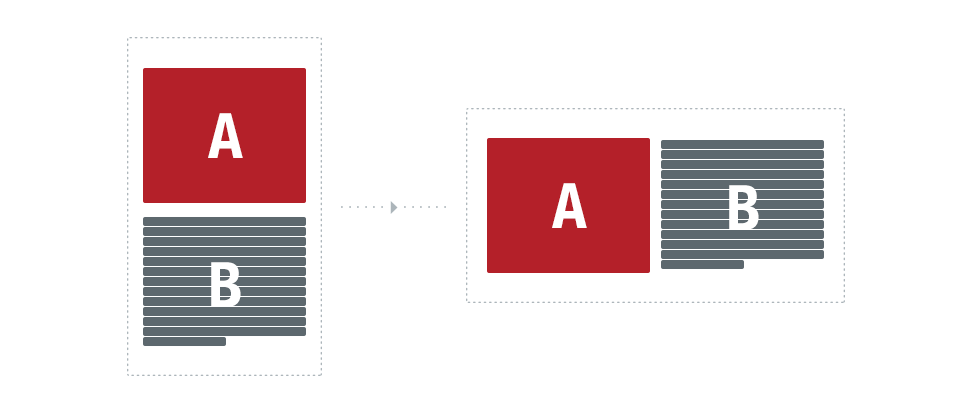
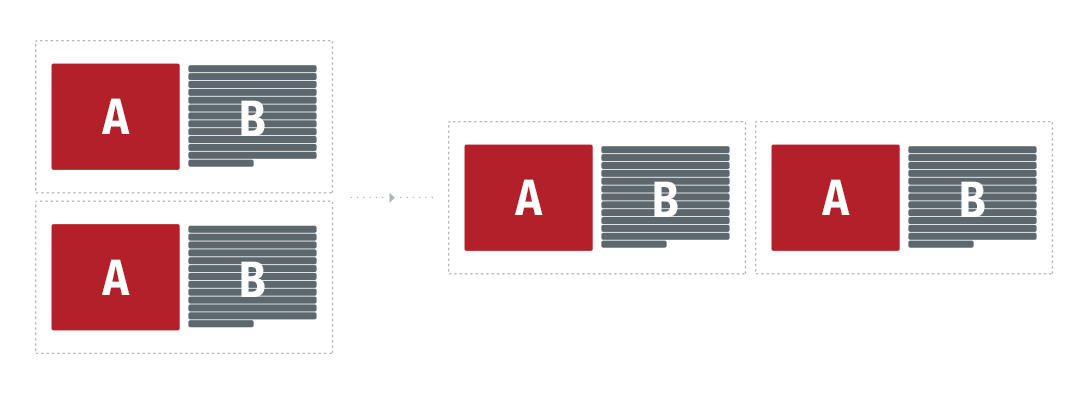
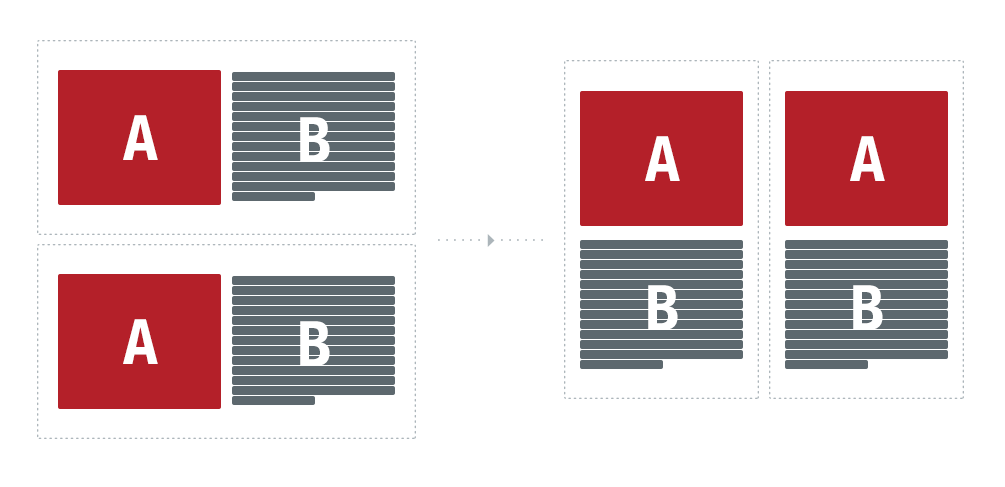
Der verschachtelte Zweispalter besteht aus zwei Blockelementen, die sich wiederum aus Bild- und Text-Elementen zusammensetzen. Beide Blockelemente sind bei der kleinsten Darstellungsvariante untereinander angeordnet. Am Umbruchpunkt wandelt sich das Layout vom Einspalter in einen Zweispalter, wie die nachfolgende Abbildung zeigt:

Beim verschachtelten Zweispalter ist noch zu berücksichtigen, dass die Inhaltselemente sich der Größe des Layouts anpassen. Bei längerem Text schiebt sich dieser am Umbruchpunkt unter das Bild womit das Hierarchiegefüge beibehalten wird.

Der einfache Dreispalter
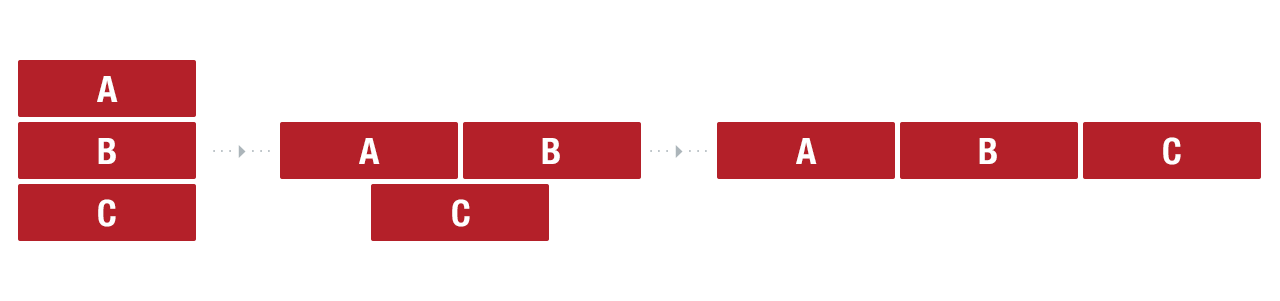
Bei der Dreichfachvariante steckt die Problematik im Beibehalten der Größenverhältnisse. Um der Problematik entgegen zu wirken, empfiehlt es sich, einzelne Zwischenschritte einzubauen. Das nachfolgende Schaubild soll dies verdeutlichen:

Die einzelnen Module lassen sich individuell erweitern. Aus einfachen Dreispaltern lassen sich auch Vier- oder Fünfspalter generieren, die sich allerdings nach dem gleichen Prinzip, wie bereits beschrieben, verhalten. Es gibt bereits bestehende Frameworks, die genau solche Vorlagen integriert haben und bei neuen Projekten als Vorlage zur Verfügung stehen. 320andup ist ein solches Framework, das solche Module in Form von Codeblöcken bereitstellt. Unter https://github.com/malarkey/320andup steht das Framework zum Download bereit.
Wie bereits unter dem Abschnitt „Wireframes“ beschrieben, ist die Anordnung der Inhalte sehr entscheidend für das spätere Aussehen der Seite. Diese Anordnung kann allerdings je nach Endgerät variieren und die Wiedererkennung der Seite stark beeinflussen. Damit sein individueller Charakter und auch deren Wiedererkennungswert bestehen bleibt, sind Typografie, Farbgebung und der Einsatz von Texturen die Mittel zur Individualität. Die drei Elemente Typografie, Farbgebung und Texturen sind zum einen von der Bildschirmgröße unabhängig und verbinden zum anderen die einzelnen Umbruchpunkte grafisch miteinander. Trotz starken Änderungen in der Anordnung der Inhalte ist durch den richtigen Einsatz der drei Elemente der Wiedererkennungswert über alle Geräte hinweg gewährleistet.
Webtypografie für responsive Webseiten
Zuerst muss entschieden werden, welche Schriftarten zum Einsatz kommen. Um die Wahl zu erleichtern, empfehlen sich sogenannte Style Tiles einzusetzen. Dabei handelt es sich um Photoshop-Vorlagen, welche mögliche Schriftarten, Design-Elemente, Größen und Farben enthalten. Sie dienen als Mockup für die Gestaltung der Webseite.
Eine detaillierte Erklärung ist im nachfolgenden Abschnitt „Einhaltung der Zellenlänge“ zu finden. Dabei ist zu berücksichtigen, dass nicht jede Schrift, die im Printbereich Anwendung findet, auch online einsetzbar ist. Zum einen liegen die Schriften nicht unbedingt als Webfonts vor und zum anderen kann die Lesbarkeit der Schrift auf Bildschirmen stark eingeschränkt sein. Um die Lesbarkeit der Schrift zu prüfen, sind browserübergreifende Tests notwendig. Idealerweise ist der Test auf einem Feature-Phone wie dem HTC Wildfire durchzuführen. Viele dieser Feature-Phones können keine CSS3 Eigenschaften wie z.B. font-face (CSS3 Möglichkeit, um Schriften zu integrieren) lesen. Das Betriebssystem Android 2.2/2.3 hat als Beispiel die Standardschrift Droid Sans, Droid Serif und Droid Sans Mono vorinstalliert. Wird die über CSS3 eingebundene Schrift nicht erkannt, greift die Schriftart auf die rudimentäre CSS Eigenschaft sans oder sans-serif zurück. Dieser Vorgang lässt sich auf alle nicht CSS3 fähigen Ausgabegeräte übertragen.
Einhaltung der Zeilenlänge
Bei flexiblen Layouts liegt die Schwierigkeit in der Abstimmung von Schriftgröße und dem zur Verfügung stehenden Platz. Dabei sollten Zeilenabstand, Schriftgröße und Zeilenlänge optimal aufeinander abgestimmt werden. Bei responsiven Layouts passt sich die Zeilenlänge an die Browserbreite an, d.h. je breiter der Browser, desto länger sind die Textzeilen. Um zu lange Zeilen zu vermeiden, lassen sich an bestimmten Umbruchpunkten MediaQueries* definieren, an denen z.B. die textumschließenden div-Container in der Breite eingeschränkt werden. Es gibt auch eine CSS3 Möglichkeit: Über das column-Count-Tag kann man Textblöcke mehrspaltig deklarieren.
Jedoch sind CSS3 Lösungen nicht für ältere Browserversionen geeignet und daher ist von ihnen abzuraten. Die einfachste und effektivste Lösung ist, die Schriftgröße zu ändern, um die Zeilenlänge zu beeinflussen. Für eine Überprüfung stellt Trent Walton, Gründer und Teilbesitzer von Paravel, einem Webdesign- und Branding Shop in Austin Texas, auf seiner Webseite eine sehr gute Lösung für die Einhaltung der Zeilenlänge bereit. Dafür nimmt man einen kurzen Textabschnitt mit ca. 100 Zeichen und fügt nach 45 und 75 Zeichen jeweils einen kleinen Stern ein. Bricht der Text vor dem ersten Stern um, ist die Zeilenlänge zu kurz, nach dem zweiten Stern, zu lang. Bricht die Textzeile zwischen den Sternchen um, ist die Zeilenlänge optimal und die Lesbarkeit garantiert.
Die Wahl der Schriftgröße
In Zeiten multidevicefähiger Internetpräsenzen ist der Umgang mit Schriftgrößen stark im Wandel. Während früher noch 12 - 16px große Bodytexte eingesetzt wurden, sind es heute bereits 20px und größer. Das sieht auf den ersten Blick ein wenig überdimensioniert aus, ist aber auf den zweiten Blick zweckentsprechend, denn der Leseabstand ist dafür entscheidend, wie der Betrachter die Schriftgröße wahrnimmt. Je näher das Gerät vor dem Betrachter steht, desto größer wirkt die Schrift. Daraus lässt sich ableiten:
<< Je weiter entfernt der Bildschirm ist, desto größer sollte der Schriftgrad ausfallen. >>
Ein Smartphone wird in der Regel näher vor dem Auge gehalten als ein Laptop und dieser wiederum näher als ein Desktop-PC. Es besteht also ein Zusammenhang zwischen der Distanz und der Bildschirmgröße und der dort eingesetzten Schriftgröße. Somit ist der Webdesigner dazu gezwungen, verschiedene Schriftgrade zu nutzen, die harmonisch aufeinander abgestimmt sind. Damit dies nicht willkürlich passiert, hilft es, auf eine sogenannte modulare Skala zurückzugreifen. Dies ist zu vergleichen mit einer musikalischen Tonleiter.

Bei der Definition der Schriftgröße ist auch die Auflösung der Bildschirme zu berücksichtigen. Displays mit Auflösungen über 96dpi stellen Inhalte kleiner dar. Weiterhin beeinflusst die Art der Schrift die Schriftgröße. Serifenschriften haben mehr Details als serifenlose. Erstere verlieren bei zu kleinem Schriftgrad ihre Wirkung und weisen je nach Ausgabemedium Unterschiede auf.
Designsystem
Da man bei der Erstellung von responsiven Layouts, gerade bei umfangreichen Webseiten, meist mehrere Templates erstellen muss, fallen einige Stilelemente, wie Buttons, Texturen, Linien, Schatten und Hintergründe an, die Template übergreifend funktionieren und einheitlich sein sollten. Aufgrund der hohen Anzahl der verschiedenen Templates, kann man leicht die Übersicht verlieren. Dabei kommt es vor, dass man Elemente mit vergleichbarem Stil doppelt erstellt. Damit dies nicht passiert und man nicht unnötig Zeit verliert, setzt man ein sogenanntes Designsystem ein. Dies kann eine inDesign-Datei sein, in der alle Designelemente abgelegt werden. Es dient somit als Repertoire von Bausteinen, die bei der Erstellung von Templates als Orientierung dienen.
Searchmetrics (kostenpflichtig) kann Ihnen Auskunft über die Keywords geben, die benutzt werden, um Ihre Seite zu finden. Außerdem bekommen Sie Informationen darüber, welches Suchvolumen die Suchbegriffe haben und welche URL Ihrer Webseite indiziert ist. Ein weiterer wichtiger Punkt sind Daten über die externe Verlinkung, die mit dieser Software ermittelt werden können.
- SEO-Tool Searchmetrics

Fazit
Das Design einer responsiven Webseite will gut überlegt sein. Im Zusammenspiel der erstellten Wireframes ist von Detailverliebtheit abzuraten, da diese das Grundgerüst der Webseite beschreiben und für die Ordnung der Inhaltselemente ausschlaggebend sind.
Neben dem Gridsystem, welches bei der Layout-Erstellung von responsiven Webseiten zum Einsatz kommt, sind die Design-Module nicht zu ignorieren. Je nach Endgerät sollte ein Wiedererkennungswert der Seite vorhanden sein und auch auf die Wahl der Schriftgröße geachtet werden. Diese werden heutzutage immer größer, da es wesentlich vom Gerät und der Nutzungssituation abhängt, wie die Größe der Schrift wahrgenommen wird.
Wireframe*= Ein Wireframe ist ein sehr früher konzeptioneller Entwurf einer Webseite, bei der Gestaltung und Funktionen noch keine Bedeutung haben. Fokus liegt hierbei auf der Anordnung der Elemente und der User Experience.
MediaQueries* = Mit Hilfe der Gestaltungssprache CSS kann die Darstellung eines Dokuments für verschiedene Ausgabemedien festgelegt werden. Die Zuordnung eines Stylesheets zu einem Medium erfolgt anhand von Medienabfragen, die auch Media Queries genannt werden.

