Searchmetrics (kostenpflichtig) kann Ihnen Auskunft über die Keywords geben, die benutzt werden, um Ihre Seite zu finden. Außerdem bekommen Sie Informationen darüber, welches Suchvolumen die Suchbegriffe haben und welche URL Ihrer Webseite indiziert ist. Ein weiterer wichtiger Punkt sind Daten über die externe Verlinkung, die mit dieser Software ermittelt werden können.
- SEO-Tool Searchmetrics
Unterschiede, Beispiele, Vor- und Nachteile
In den letzten Jahren haben sich einige Neuerungen und Trends etabliert, welche Webdesigner und Entwickler zu neuen Herausforderungen zwingen. Desktop-Auflösungen werden immer größer, die Internetnutzung über mobile Endgeräte sowie deren Vielfalt an Bildschirmgrößen nimmt zu. Somit ist die Darstellung der Webseiten vom jeweiligen Gerät abhängig. Damit diese jedoch nicht gerätespezifisch entwickelt werden müssen, gibt es eine effektive Lösung: Das responsive Webdesign.
Mit diesem Designgedanken lässt sich Ordnung in die Vielzahl an unterschiedlichen Endgeräten und Auflösungen bringen. Responsives Webdesign darf nicht als Trend, sondern muss als evolutionärer Schritt in der Webentwicklung angesehen werden.
Mit dieser Einführung in das Thema „Responsive Webdesign“ starten wir in unsere 4-teilige Reihe, die sich in den nächsten Wochen intensiv mit diesem Thema auseinandersetzen wird – angefangen bei der Konzeptionsphase, über die Designphase bis hin zur Entwicklung eines Responsive Webdesign. Hier finden Sie Teil 2 unserer Reihe.
Warum Responsive Webseiten?
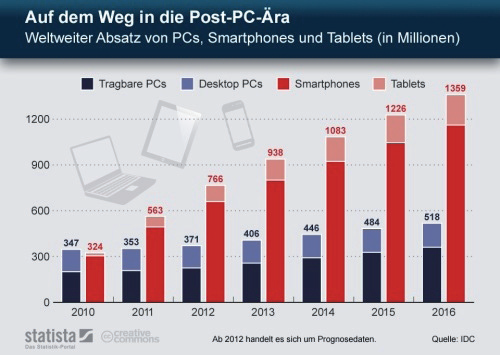
Der mobile Ansatz wird im Bereich Internet immer wichtiger und die Prognose für den Absatz mobiler Endgeräte zeigt einen deutlichen Zuwachs in diesem Segment. Im Jahr 2010 wurden 324 Millionen mobile Geräte vertrieben, im Jahr 2016 sollen es schon 1.359 Millionen sein (siehe Abbildung 1). Das bedeutet eine Steigerung von fast 420 Prozent. Dem gegenüber steht ein Zuwachs von gerade mal 50 Prozent im Bereich der Desktop-PCs. Hierbei ist zu beachten, dass nicht nur die Anzahl und die Vielfalt steigt, sondern auch die Nutzungdauer der Geräte durch den Verbraucher.

Statisches, adaptives oder responsives Layout?
Statisches Layout
Ein statisches, fixes Layout verwendet eine voreingestellte Seitengröße, die sich nicht an Browsergrößen anpasst. So kann es passieren, dass die Webseite auf zu kleinen Monitoren abgeschnitten wird oder die Lesbarkeit bei Abruf über das Smartphone nicht gewährleistet werden kann. Seit Jahren werden Webseiten traditionell nach diesem Schema gebaut – doch aufgrund der Gerätevielfalt und der starken mobilen Internetnutzung ist ein solches Design oft nicht mehr zeitgemäß.

Adaptives Layout
Adaptive Webseiten werden sehr oft mit responsiven Seiten verwechselt. Adaptiv steht für anpassungsfähig. Diese Designvariante ist deutlich von responsiven Webseiten zu unterscheiden und besteht im Kern aus einem starren Gestaltungsraster. In der Regel ist das Layout als „fixed“ zu betrachten. Dabei werden bestimmte Ansichten für genau ausgewählte Displayskalierungen entwickelt. Dazu gehören in der Regel die Desktop-, eine Tablet- und eine Smartphone-Ansicht. Diese Viewports (Ansichten) orientieren sich an den gängigen Geräteskalierungen. Problem bei adaptiven Webseiten ist oft, dass der Platz nicht sinnvoll genutzt bzw. an den Umbruchpunkten falsche Eigenschaften geladen werden. Zum Beispiel laden kleine Tablet-PCs teilweise fehlerhaft Smartphone-Ansichten, da diese ähnliche Abmessungen besitzen.
Beispiel adaptives Layout
Eine Webseite, die auf adaptivem Webdesign basiert, ist beispielsweise die von SONY. Platzverschwendung und ein „starres“ Design – das sind bedeutende Punkte, die die Sony-Seite von einer responsiven Webseite unterscheiden. Eine anschauliche Erläuterung ist in folgendem YouTube-Video zu finden:
Responsives Layout
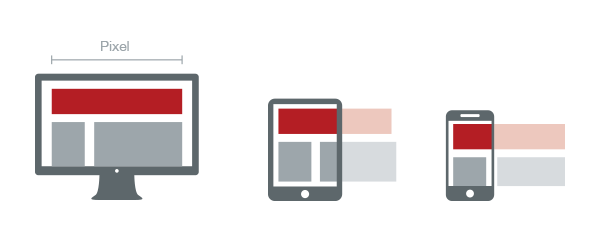
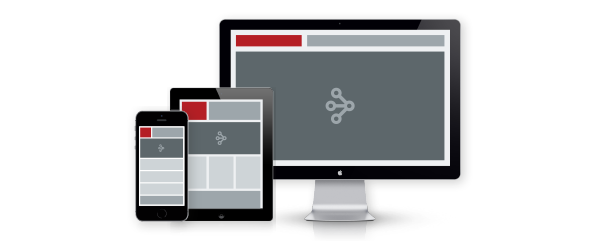
„Responsive Webdesign“, im deutschen auch als responsives oder reaktionsfähiges Webdesign bekannt, stellt eine neue Technik zur Verfügung, die es ermöglicht, Inhalte einheitlich auf allen möglichen Ausgabegeräten benutzerfreundlich darzustellen. Bei den Ausgabegeräten handelt es sich um alle Endgeräte, welche die Möglichkeit haben, über das WWW Webseiten abzurufen. Das sind in der Regel Smartphones, Tablet- und Desktop-PCs.
Responsive Webseiten verwenden im Gegensatz zu adaptiven Webseiten flexible Gestaltungsraster. Sie sind als fluid oder elastisch anzusehen. Dabei entstehen keine fest definierten Viewports wie bei adaptiven Webseiten. Es geht darum, den zur Verfügung stehenden Platz durch das Design so zu nutzen, dass nicht unnötig Platz verschwendet wird.

Ein weiterer Unterschied zum adaptiven Ansatz ist, dass der Fokus auf der Informationsaufbereitung und der flexiblen Layoutumsetzung liegt. Spezielle Endgeräte spielen hierbei eine Nebenrolle. Bei diesem Webdesign steht das layoutspezifische Design und nicht die Größe des Displays im Fokus. Durch diesen Mehraufwand müssen neue Arbeitsprozesse angestrebt werden. Dabei handelt es sich hauptsächlich um deutlich mehr technischen und gestalterischen Aufwand, im Vergleich zur adaptiven Herangehensweise.
Beispiel responsives Layout
Webseiten, wie Skinny Ties nutzen das responsive Webdesign. Auch Burton bietet seinen Besuchern mit einem flexiblen Design auf allen Endgeräten die optimale Auflösung.
Vorteile und Nachteile von adaptivem und responsivem Webdesign
Die Vorteile des responsiven Webdesigns übersteigen die des adaptiven. So werden hier alle Displaygrößen berücksichtigt, Ressourcenverschwendung wird vermieden und wichtige Informationen stehen im Vordergrund. Ein deutlicher Pluspunkt gegenüber dem adaptiven Webdesign ist die optimierte Nutzererfahrung auf allen Endgeräten.
Nachteile dieses Webdesigns sind neben umfangreichen Tests, welche durchgeführt werden müssen, eine lange Entwicklungsdauer sowie eine aufwändige technische Umsetzung.
Punkte, die für ein adaptives Design sprechen, sind unter anderem eine einfache technische Umsetzung, kostengünstigere Arbeitsprozesse sowie eine deutlich kürzere Umsetzungsdauer. Auch hier sind aufwändige Analysen notwendig, um relevante Endgeräte zu bestimmen. Adaptives Design hat den Nachteil einer starren und unflexiblen Darstellungsvariante sowie die fehlende Möglichkeit, sich auf zukünftige Geräte einzustimmen.

Fazit
Schnelligkeit, Bedienbarkeit sowie die Aufbereitung der Inhalte bestimmen den Erfolg von Webseiten in der Zukunft. Webseitenbesucher erwarten Qualität und eine funktionierende Benutzerführung – im Desktop-Bereich, genauso wie im mobilen Segment. Responsives Design wird daher immer mehr an Bedeutung zunehmen. Dabei bilden die technischen Innovationen bei den Endgeräten und die damit verbundenen neuen Möglichkeiten die entscheidenden Einflussfaktoren hinsichtlich der Erstellung von Webauftritten. Es ist wichtig, die Webseitenauflösung flexibel auf alle Endgeräte hin zu optimieren – dadurch werden langfristig gesehen mobile Besucher dazugewonnen und die Absprungrate der Webseite verbessert.


